https://www.dropbox.com/sh/rm8t8rx0ya61v3h/6wIZkNA8wd/The%20Knightside%20Chronicles%20Game.zip
Link to The Knightside Chronicles Game Test Demo
Hi! This is the Production Blog for the Game The Knightside Chronicles: Caruso's Journey. The aim of this blog is to allow the team to share ideas and content for the production of the game as well as discuss anything pertaining to the game and its production process to be available for later assessment.
Friday, 5 October 2012
Saturday, 22 September 2012
Colour Pallet/ Art style revisions
I was thinking that a black silver/white and gold colour pallet could run throughout the games artstyle not only be used as a means of adding higligts of colour to Caruso's attire, also be used on the games UI for example as a means of highlighting various important aspects at any given time... the motiff of black white and gold could be used on important in game objects and enemies and certain important objects highlighting against the other used in the game... The idea would be not to only use black white and gold for the games colour pallet, but use it as a motif that runs throughout the game- highlighting it's important aspects... restrained use of Gold would need to be utilized for it to be most effective and not over baring.
Friday, 21 September 2012
Game Demo submitted! + Video Walkthrough
After an eventful few months, we have reached the a major milestone for Knightside Chronicles and have completed our first iteration of the game demo/vertical slice to demonstrate the gameplay and concepts for Knightside Chronicles.
To mark this event, I've recorded a quick gameplay demo video/walkthrough for those who are unable to try out the game for themselves.
To mark this event, I've recorded a quick gameplay demo video/walkthrough for those who are unable to try out the game for themselves.
Labels:
Anna,
Avi,
Cullan,
Josiah,
Nell,
Programming,
User Experience
Thursday, 20 September 2012
Final Animations
After a LOT of trouble and time I got some animations that will work [and I think they're far better than the temporary ones I made before using bvh files acquired from the Internet]. I decided to just hand-key the animations because I ran out of time to edit the mo-cap data to be usable in the engine...
These were very quickly done so not the best quality animations but they will have to do with such little time left.
Monday, 17 September 2012
UV's optimization
As you know, Avi and me are in charge for texturing the level. Here is the approach for UV optimization:
The more area we can use, the best resolution we get, so we will try to make this area as big as we can, and try to get both areas the same size. Then we face a dilemma here: get either two same-sized decagons in our UV map, or place both of them in the same area, so they share the same texture on each side. I decide to go for the latter, odds are we won't get to see the part below the platform that often, and will save time on the texturing process. So, at the end, our UVs fit both sides of the platform:
Then we got this mini piece of platform that connects everything:
As we can see, we've got one of our sections fitted in the UV area in a way there is no overlapping, which is good. Yet still is kind of messy, and can delay the texturing process if we are using Photoshop - doesn't apply if we use mudbox or zBrush, since we are painting over the model on those packages... downside is our textures lose quality compared to working with Photoshop straight. So, let's take a look at how our UVs are currently arranged:
In here we can see each platform has their UVs placed separately from each other. Makes sense, since they are moving platforms and are an entity on themselves. Yet still, when they are put together, would be nice to have a sense of continuity on the texture, so we arrange our UVs in a way they resemble a single tile, just as they appear at the level:
Organizing the UVs this way helps speeding up the texturing process, since, let's say, if I paint a yellow arrow in the texture file, it will come across just right:
To get it right with the previous arrangement, I'd have to hunt for the right UV on each section and try to puzzle-paint the arrow hoping for the best, which is timeconsuming and not the best approach.
Arranging, of course, doesn't come for free. We need to pay special attention to which faces are getting aligned and make sure what we see selected in our UV Texture Editor is what we want to match in the actual model:
Another issue we are facing here: the main platform's UVs are way too small, this won't give enough room to place a texture with good resolution:
There is also an issue: both UV patches are referring to the same platform, yet still their size is radically different, which will cause less texture quality in one side compared to the other side:
This particular case is doubly unfortunate since the smaller area happens to be the visible area, and also the most important.
The more area we can use, the best resolution we get, so we will try to make this area as big as we can, and try to get both areas the same size. Then we face a dilemma here: get either two same-sized decagons in our UV map, or place both of them in the same area, so they share the same texture on each side. I decide to go for the latter, odds are we won't get to see the part below the platform that often, and will save time on the texturing process. So, at the end, our UVs fit both sides of the platform:
Then we got this mini piece of platform that connects everything:
. We can choose either connect it to the other platforms, or to the Crystal platform (or connect absolutely everything, problem with that is massive waste of space due proportion issues). We also need to be very careful as of what faces are we connecting with what. We can make use of the edge selector, so we know which pieces go together:
Sometimes we might even have to break the UVs in pieces in order to puzzle them together.
And well... at the end we end up with UVs looking like this:
They are not perfect, we got a floating space up there that belongs below a tile so doesn't really matter. We are in the final countdown so we can´t afford to be perfect, we got to prioritize: main areas get the bigger UV space and fit UVs, unseen areas won't get such royal treatment :)
Avi will be in charge of the UVs from now on, so show him some love. Merry Monday!
Saturday, 15 September 2012
Giant tumbler animations!
I finished animating the Giant tumbler which is going to be the boss for our first level! (animation can be viewed here ) I didn't use a rig or a skeleton for this animation, I just parented the individual pieces together and animated them one by one. I figured this was the best way to go since I don't have experience in rigging in Maya, so I didn't want to waste time on learning how to rig the mesh. After a talk with Lee and Josiah I figured it's the way to go since there will be no problem importing the animations in Unity.
The best way to do the animations for the game, is to have all the animations in the same timeline, to do this successfully I had to make sure that at the end of each animation all of the limbs would be at the same place so it can loop perfectly.
The animation video feature the following: Idle animation, 2 attack animation, a special attack animation and a walking cycle.
The best way to do the animations for the game, is to have all the animations in the same timeline, to do this successfully I had to make sure that at the end of each animation all of the limbs would be at the same place so it can loop perfectly.
The animation video feature the following: Idle animation, 2 attack animation, a special attack animation and a walking cycle.
Wednesday, 12 September 2012
Mini tumbler animation cycle!
I worked on animating the Mini tumbler (can be seen here ). It's a full animation cycle of idle, fold into a ball, roll and unfold to quadruped mode again, 2 attack animations and move cycle.
I just parented the individual pieces together and animated them one by one. I figured this was the best way to go since I don't have experience in rigging in Maya, so I didn't want to waste time on learning how to rig the mesh. After a talk with Lee and Josiah I figured it's the way to go since there will be no problem importing the animations in Unity.
I have poor experience in animation, but it seems to have worked out quite well and easily, obviously there is loads of room for improvement.
Testing the Game Level
I finally got my hands on an X-box 360 controller and started spending more time into testing the builds Josiah made at home.
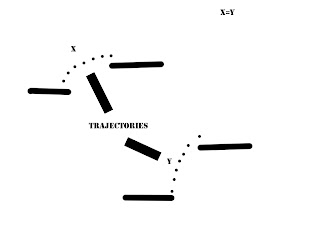
The biggest problem was that the jumping height was lower than anticipated, I designed the level so that Caruso can cover 8 maya units whilst jumping both in height and in length. As the image shows, jumping in height was a bit of an issue, now Caruso jumps approximately between 4.5 and 4.8 units. That's not really a problem. it can be countered by fixing the level.
The main idea of the jumping trajectories was this:

Basically this image means that Caruso can jump the same distance in length and height. The fact that this didn't work is a happy accident really, because as it is the jumping distances seem very natural, if it was any different I feel it would look very weird.
Overall the game seems to be working great. platforming works just fine. After some tests we nerfed (In video gaming a Nerf is a change to a game that reduces the desirability or effectiveness of a particular game element) down the distances of Boost Jumping and Boost Dashing as well as the amount of Boost Jumps available with a full bar. We decided to make those nerfs because if the player made two boost jumps in a row and a boost dash, he was able to jump across the path, rendering the platforming bit useless and a waste of time.
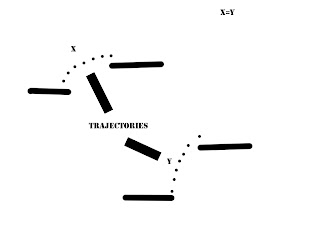
The main idea of the jumping trajectories was this:

Basically this image means that Caruso can jump the same distance in length and height. The fact that this didn't work is a happy accident really, because as it is the jumping distances seem very natural, if it was any different I feel it would look very weird.
Overall the game seems to be working great. platforming works just fine. After some tests we nerfed (In video gaming a Nerf is a change to a game that reduces the desirability or effectiveness of a particular game element) down the distances of Boost Jumping and Boost Dashing as well as the amount of Boost Jumps available with a full bar. We decided to make those nerfs because if the player made two boost jumps in a row and a boost dash, he was able to jump across the path, rendering the platforming bit useless and a waste of time.
texturing the game level!
UV unwrapping on the finished and designed level is done! and I started texturing it.
At first I thought I could use substances, like the ones our tutor (Lee Simpson) showed us in semester 2Substance materials are textures generated by an algorithm. Until recently those textured would be limited to the quality of "Checker" in Maya, or Filter "Clouds" in Photoshop or Noise in Maya. Now with new innovating technology programmers can create all sorts of customizable textures. I.E. Brick wall with dirt on it.
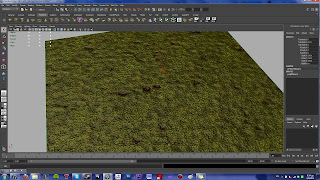
In the image below you can see how a substance looks like from the viewport of Maya.

Now let's take this and implement it on the basics of texturing: Applying it to the UV layout. This is a very draft version of the texture. I wanted to take a look on how it would look like rather that how pretty it looks.
We want the game to have a cell-shaded touch to it, sort of like El Shaddai (Xbox 360 game) and using substance means that it would be too realistic. Furthermore the art style between the environment would clash with the art style of the well done texturing of Caruso himself and of the enemies. So in order to fix this I start of texturing in Photoshop only using filters I try to make a look like El Shaddai's awesome, minimalist art style.
And here is how it should look like!
And here is how it should look like!
Cullan wanted some changes in the color palette, nothing hard but his idea was correct since I feel it works better than the generic "grass/rock"
This is the teleporter that teleports Caruso from the First to the Second part of the level. alongside with an island.
Cullan and myself decided to halt my texturing for this week and focus on some animations for the enemies. It is indeed a good plan of action considering the time we have left.
In the end, after some of my experimentation, Nell did the texturing, this was the plan from the beginning I just wanted to give it a go!
Saturday, 8 September 2012
Teleport & Elevatate!
The next step in building the game level for the Knightside Chronicles demo was to script the elevator sequence which brings the second part of the game. During this sequence, Caruso will ride the elevator platform up to the upper level, but the elevator will stop at two points during the ascent, where several enemies will suddenly appear and halt the progress of the elevator until Caruso defeats them.
How it works :
At the end point of the first half of the level, the first teleporter object is placed at a distinctive arch for the player to walk through. The teleporter object consists of a gameobject with a capsule collider set as a trigger and a script attached to the object called the teleporter script. When another gameobject enters the trigger collider, the OnTriggerEnter function of the script checks to see if the object that entered the collider was the player character. if so, it then checks another variable called direction to see if this instance of the teleporter object is marked as an entrance or an exit. If it is marked as an exit, the script will then set the position of the player object equal to the position of the paired teleporter object, which will be the exit for the teleporter.The player character will now be positioned at the exit point of the teleporter, which is inside the elevator at the bottom of the elevator shaft.
When the player first is transported to the second part of the level inside the elevator, a gameObject called the elevator controller will manage the movement of the elevator platform and spawn enemies at certain points. The elevator platform consists of the platform mesh and a separate box collider marked as a trigger which extends a short distance above the platform. The platform object then has a script assigned to it which checks if another gameobject as entered the trigger, and if it is the player character which has entered the trigger, it will assign a variable called "activated" a value of "true", meaning that the platform will be active only when the player is intersecting the trigger collider. Also, while the platform is activated, the elevator control script will assign the elevator platform object as the parent to the player character object so that when the elevator platform is moved upwards, the player character will be moved upwards as well. When the platform is not active, the parent-child connection will be removed.
By checking the value of the 'activated' variable of the elevatorPlatform, the elevator control script will then only move the elevator platform up the elevator shaft when the activated variable is true, when the player is standing on the platform. In addition to this, two other gameObjects, called elevatorStop are placed in two different positions along the length of the elevator shaft, each consisting of a short box collider filling the area of the elevator shaft and each one marked as a trigger. When the elevator platform enters one of the elevatorStop trigger colliders, the elevator control script will stop moving the platform and will then spawn 3 mini tumblers on top of the platform. Once the mini tumblers have been spawned, the scripts will then be checking if any game objects tagged as "mini" are currently intersecting the trigger collider for the platform. If the script detects none of these objects within the trigger collider, the platform will be re-activated and the elevator control script will resume moving the platform up the elevator shaft to the top.
How it works :
At the end point of the first half of the level, the first teleporter object is placed at a distinctive arch for the player to walk through. The teleporter object consists of a gameobject with a capsule collider set as a trigger and a script attached to the object called the teleporter script. When another gameobject enters the trigger collider, the OnTriggerEnter function of the script checks to see if the object that entered the collider was the player character. if so, it then checks another variable called direction to see if this instance of the teleporter object is marked as an entrance or an exit. If it is marked as an exit, the script will then set the position of the player object equal to the position of the paired teleporter object, which will be the exit for the teleporter.The player character will now be positioned at the exit point of the teleporter, which is inside the elevator at the bottom of the elevator shaft.
When the player first is transported to the second part of the level inside the elevator, a gameObject called the elevator controller will manage the movement of the elevator platform and spawn enemies at certain points. The elevator platform consists of the platform mesh and a separate box collider marked as a trigger which extends a short distance above the platform. The platform object then has a script assigned to it which checks if another gameobject as entered the trigger, and if it is the player character which has entered the trigger, it will assign a variable called "activated" a value of "true", meaning that the platform will be active only when the player is intersecting the trigger collider. Also, while the platform is activated, the elevator control script will assign the elevator platform object as the parent to the player character object so that when the elevator platform is moved upwards, the player character will be moved upwards as well. When the platform is not active, the parent-child connection will be removed.
By checking the value of the 'activated' variable of the elevatorPlatform, the elevator control script will then only move the elevator platform up the elevator shaft when the activated variable is true, when the player is standing on the platform. In addition to this, two other gameObjects, called elevatorStop are placed in two different positions along the length of the elevator shaft, each consisting of a short box collider filling the area of the elevator shaft and each one marked as a trigger. When the elevator platform enters one of the elevatorStop trigger colliders, the elevator control script will stop moving the platform and will then spawn 3 mini tumblers on top of the platform. Once the mini tumblers have been spawned, the scripts will then be checking if any game objects tagged as "mini" are currently intersecting the trigger collider for the platform. If the script detects none of these objects within the trigger collider, the platform will be re-activated and the elevator control script will resume moving the platform up the elevator shaft to the top.
Locked-On
As the development of the Nightside Chronicles demo progresses, one of the newer features, the ability to lock-on to the nearest enemy, was successfully implemented in the latest test build of the game.
By holding the lock-on button, the player will automatically face the nearest enemy and a triangular pointer will appear above the enemy to indicate which enemy is currently being targeted. While locked on to an enemy, the player will be able to sidestep left & right and move forward & backwards as normal, all while continuously facing the targeted enemy.
How it works:
When the player presses the lock-on button, the newly created "lock-on" function in the PlayerCharacter script will search for all game objects nearby in the level that are tagged as being an enemy. A temporary array is then created to store references to each of these enemies and then a for loop is then used to cycle through the array, calculate the distance to each object and store a reference to the enemy where the distance to the player is the lowest out of all of the enemies stored in the array.
The world position of the enemy is then read from the transform component and this is used to create another vector variable called lookTarget, which will be where the player will be looking at. The lookTarget is essentially the same as the position of the enemy found to be the closest in the array, but the y value is set to be the same as the y value of the player's position to ensure the player model will face forward and not be tilted up or down due to variations in the y axis when the player object is set to look at the target.
Next, to actually make the player object face the enemy, first a new set of if statements is added to the movement/input section of the script so that when the lock on button is being pressed, the player won't be able to rotate when they move the left analog stick in the x or horizontal axis (as they would be able to ususally). Then, using the transform.LookAt() function, the player object is set to look at the position stored in the lookTarget variable, which will rotate the player to be facing the targeted enemy.
To help indicate which enemy is currently being targeted, the function also creates an instance of an upside-down pyramid and then positions it above the enemy by using the vector3 position in the lookTarget variable and adding 2 units to the Y axis.
Tuesday, 4 September 2012
Survey analysis
Purpose
In order to define our user target and have a better idea of what
gamers would expect, we decided to create a survey that we would send to our
friends and acquaintances.
The survey was created with Google docs using a form, this really
complete tool allow to create a simple but efficient survey and also provides a
nice summary of all responses received.
The survey was available for a period of 2 weeks after which it was not
accessible anymore and all the data were gathered and analysed. In total, 56 persons
took this survey.
Analysis
It was completed by a majority of male (68% to be precise) which more
or less represent the gaming community all over the world where we can assume
that out of 3 gamers only one is a girl.
We could also argue that the survey was well representative of the
gaming community in terms of age range as 84% of the interviewees were between
21 and 30 years old, with 7% being less than 21 years old and 9% aged between
31 and 40 years old.
The majority of the interviewees play games less than 2 hours a week
(38%), while 25% would play between 2 and 5 hours a week, 16% between 5 and 10
hours a week, 18% between 10 and 20 hours a week and only 4% would play more
than 30 hours a week.
When ask to rate how much they enjoy video games on a scale from 1 to 5
(1 being not at all and 5 being a lot), 9% of the interviews gave a rate of 1
or 2. While 79% gave a rate of 4 or 5.
It is also interesting to look at the platforms the interviewees are
playing on as 70% of them play on PC, 48% on smartphone, 39% on PlayStation 3,
34% on Xbox 360, 30% on Nintendo Wii, 23% on Nintendo DS or 3DS, 20% on Social
Networks and only 5% on PlayStation Vita.
To summarize it means that the majority will play games on their PC
rather than on a console or portable device.
In terms of favourite genre, 25% of the interviewees will prefer to
play an Action/Adventure game and 23% a RPG, while 14% would play a FPS, the
rest being divided amongst the several other genres.
We have also asked our population to rate the importance of the story
to their gaming experience and 71% of them deemed the story very important to
their gaming experience.
We also wanted to know if gamers enjoy watching/reading cutscenes and
character dialogues and 75% of the interviewees stated that they do.
However when asked more precisely what kind of cutscenes they enjoy the
most, 36% mentioned that they would prefer short but frequent cutscenes, 21%
said preferring long but less frequent cutscenes, 18% would prefer a lot of
movie-like cutscenes and 5% said that they would prefer no cutscenes at all
while 20% mentioned that they actually don’t mind either way.
In order to have a better image of our population, we wanted to know if
they played any game of the Devil May Cry franchise as it is one of the games
we are getting our inspiration from. It is important to note that Devil May Cry
is a game where the player is not able to move the camera as such the freedom
of movement is reduced and the general experience of this game can be impacted.
Unfortunately for us, 52% of our population actually never played a
Devil May Cry game, however from the remaining 48%, 29% did not deem the lack
of liberty an issue and probably enjoyed the game.
As the gameplay of the game we are developing is based on the music, it
was also important to know our population’s feelings towards music in general.
From the survey, 86% of the interviewees considered themselves music
enthusiast.
We also asked them to rate the involvement of music in their life on a
scale from 1 to 5 (1 being a little and 5 a huge involvement), and 71% of the
population gave a rate of 4 or 5, while 7% gave a rate of 1 or 2.
In order to quantify the importance of the music in a video game to a
user, we asked our interviewees if they were paying attention to the soundtrack
while playing games and 37% of them replied that they always do, 30% said often
and the rest said that sometimes they do.
As the game we are planning to develop is based on music, other
inspirational games are RockBand and Guitar Hero; therefore we asked our
population if they ever played such games and thankfully 75% of them actually
did.
So we asked these candidates what was the element they enjoy the most
about these games, as such we found out that the soundtrack is the element they
enjoy the most followed closely by the gameplay.
We ended this survey with an open question to know if the interviewees
would play an adventure game where the music plays an important role and is
inherent to the gameplay to find out the interest they could have towards the
game we are developing.
We found out that most of the interviewees are really interested in the
concept but are concerned how well this gameplay will work.
Conclusion
From this survey, we came up with several conclusions that will help us
design our game and hopefully go to the right direction in order to satisfy our
users and provide them with a more enjoyable experience.
First of all, we have to keep in mind that video games are also popular
amongst girls; as such the design and gameplay should be appealing to them as
well.
Also according to the population of our survey, but also according to
nowadays technology, we have decided to develop the game for PC beforehand,
however we will use the Xbox 360 controller as gamepad as it is used in almost
every PC games and suits the type of game we are willing to create. It means
that we could also release a Xbox 360 version of the game later on and probably
a PlayStation 3 version as well.
Our population also confirmed that Action/Adventure is a very popular
genre, if not the most popular. This fact will give our game the edge and play
in favour to its notoriety and success.
Regarding the experience, the interviewees clearly showed that the
story is an important factor in regards to enjoying a video game and that it
should definitely not be neglected; however the story should be conveyed nicely
and the cutscenes should not be too heavy or too long. Our population is in favour
of frequent but short cutscenes.
Our comparison with Devil May Cry also helped us decide of a better
design solution, the issue encountered in the Devil May Cry franchise is that
it is a 3D game where the user cannot control the camera; however the camera
gets the action most of the time from a ¾ perspective allowing the user to see the
character, the enemies but also the ground, which is very important for platforming
sections. The fact that the camera is fixed can make it difficult for the users
to see enemies that will be in specific areas of the stage and impact the
experience.
However from the survey, the interviewees did not see this factor as an
issue, meaning that for our game we could decide to give total control of the
camera to the user or cleverly place the camera like in Devil May Cry.
Furthermore, we were able to gauge the interest people had in music but
also the importance they gave to video games’ soundtrack, which also confirm
the viability of our idea.
Most of our interviewees had already played a game such as Guitar Hero
or Rockband, games where the user has to follow the rhythm of the music in
order to get a better score and trigger new events.
Finally through our open final question, we realized that people could
definitely be interested in our idea; however we would have to make sure that
the soundtrack is of quality but also that the gameplay makes sense but would
not be too difficult so any player could give it a try.
The interviewees also mentioned their concern regarding the repetitiveness
of such gameplay, as they hope that the game could be played smoothly without
having to be overly concentrated on the music.
Caruso Textures
Caruso is almost completely textured but may need a little extra touching up from Nell if there is time because there are a few changes that Cullan would like applied to the mask. Also, I didn't have time to come up with a proper design for the vambrace so it is blank right now - would probably re-do it later with a similar aesthetic to the weapons.
The diffuse map:
Occlusion:
Normals
Screenshots taken from Maya after the normals and colours were added. I think he looks pretty good (even if no one gets to see his face)
The mask [so far] from different angles. I don't think there is enough time before the deadline to apply any alterations but this is likely to change/improve at some point.
Saturday, 1 September 2012
Refining the third person camera
As per the group's requests, I've started modifying the third person camera in the Knightside Chronicles demo to allow direct control of the camera by the user via the right analog stick on the Xbox 360 controller.
Now, when the player moves the right analog stick, they will be able to assume direct control of the camera and manually rotate around the player and also tilt up to better see what's at the player character's feet or on the ground.
How it works:
By reworking some of the code from the mouseLook script included in the standard assets package with unity, I added a few additional lines of code to the camera controller script which moves and rotates the camera object when the game detects input from the x and/or y axis from the right analog stick.
A set of if statements is then also added so that the script will only move the camera using the input from the analog stick when the game detects input from the right analog and it is not in the neutral centre position. Otherwise, it will continue to move the camera automatically as the player character moves and rotates, as it would usually.
Now, when the player moves the right analog stick, they will be able to assume direct control of the camera and manually rotate around the player and also tilt up to better see what's at the player character's feet or on the ground.
How it works:
By reworking some of the code from the mouseLook script included in the standard assets package with unity, I added a few additional lines of code to the camera controller script which moves and rotates the camera object when the game detects input from the x and/or y axis from the right analog stick.
A set of if statements is then also added so that the script will only move the camera using the input from the analog stick when the game detects input from the right analog and it is not in the neutral centre position. Otherwise, it will continue to move the camera automatically as the player character moves and rotates, as it would usually.
Tuesday, 28 August 2012
New Build
Here's some of the features implemented in the latest test build for Knightside Chronicles.
New/fixed features:
+ Fixed boost dash
+ Fixed air control
+ Boost Dash object collision detection (the rectangular block will dissapear if you boost dash in to it (while in mid-air) )
+ various minor character control script modifications
Also:
+ keyboard controls
+ increased jump height as per Avi's suggestion
Things to fix for next build:
- grounded boost dash only inches forward a small amount, will fix in next build (eta sunday/monday)
Monday, 27 August 2012
New build
New build's up in the weekly builds folder in 27/08/2012
New features:
+ Shooting [press X to shoot, currently using placeholder projectile]
+ Mini tumbler hit detection [will detect when you shoot it]
+ Mini tumbler control modifications [now affected by gravity and can ascend/decend slopes]
+ Mini tumbler death sequence [shoot 5 times and it'll die]
+ Fully-functioning pause [Finally! even works in mid air! :D]
+ Fixed jump animation issue
New problems
- No air control while boost jumping [you'll keep travelling in the same direction, even after boost jumping til you land, try it and see for a better explanation]
- boost dash vector problem [doesn't work properly, looking into it]
I'm going to look through the mechanics doc again to see what rift attack stuff I think I can implement without the models.
Sunday, 26 August 2012
Comat Scripting : Melee & Special Attack
Following our recent presentation to evaluate the progress of the game's development, it was evident that the implementation of some game elements will need to be 'fast-tracked' in order to have a working game demo within the time we have left.
To help achieve this goal, I've implemented the two other attacks for the main character, Melee attacks and Special attacks, before the animation sequences have been imported for the character. Now, when the player presses the melee button, the character will execute a melee attack, which will take form of Caruso swinging his sword down onto the enemy in front of him. Pressing the special attack button will execute the special attack which is an area-of-effect attack and will inflict damage on enemies within the attack's radius of effect.
Since the animations for these attacks have yet to be implemented, the attack sequences currently use placeholder objects to help indicate the movement of the attack and where it will hit.
How it works:
Melee:
When the melee button is pressed, the combat script will execute the melee function. doing this will instantiate a 'sword' collider object in front of the player character and apply a rigid body, collider and tag to the object. It will then animate this newly created object so that it rotates downwards to mimic a downwards swing motion of Caruso's sword. If the sword collider complete's it animation sequence without hitting an enemy, it will be destroyed/removed from play, ready for the next sword collider to be instantiated during the next melee attack.
Special
Performing a special attack works in a similar way to the melee attack in that when the special attack function is executed from the combat script, a temporary placeholder collider is created and assigned, at the player's position, then animated in an arc sequence. The special attack is different because instead of rotating vertically, the special attack collider rotates around the player character in a 360 degree arc on a horizontal plane. This sequence is to represent the area of effect attack from Caruso's special attack.
To help achieve this goal, I've implemented the two other attacks for the main character, Melee attacks and Special attacks, before the animation sequences have been imported for the character. Now, when the player presses the melee button, the character will execute a melee attack, which will take form of Caruso swinging his sword down onto the enemy in front of him. Pressing the special attack button will execute the special attack which is an area-of-effect attack and will inflict damage on enemies within the attack's radius of effect.
Since the animations for these attacks have yet to be implemented, the attack sequences currently use placeholder objects to help indicate the movement of the attack and where it will hit.
How it works:
Melee:
When the melee button is pressed, the combat script will execute the melee function. doing this will instantiate a 'sword' collider object in front of the player character and apply a rigid body, collider and tag to the object. It will then animate this newly created object so that it rotates downwards to mimic a downwards swing motion of Caruso's sword. If the sword collider complete's it animation sequence without hitting an enemy, it will be destroyed/removed from play, ready for the next sword collider to be instantiated during the next melee attack.
Special
Performing a special attack works in a similar way to the melee attack in that when the special attack function is executed from the combat script, a temporary placeholder collider is created and assigned, at the player's position, then animated in an arc sequence. The special attack is different because instead of rotating vertically, the special attack collider rotates around the player character in a 360 degree arc on a horizontal plane. This sequence is to represent the area of effect attack from Caruso's special attack.
Thursday, 23 August 2012
Interim Presentation
Earlier today, we reached another milestone in our project by having an interim presentation. Following the weeks of work we have put into the game's development so far, we created a new build of the test environment to display for peers and our examiner to view, as well as each of us detailing the current progress of the project.
Following the results of the presentation, we have decided to speed up the current pace of the game's development so that we can incorporate as much of the proposed elements for the final build as possible.
Following the results of the presentation, we have decided to speed up the current pace of the game's development so that we can incorporate as much of the proposed elements for the final build as possible.
Wednesday, 22 August 2012
Mudbox Sculpting
The texturing process took far too long and is still in need for a few extra details but the cloth folds definitely add a lot of character to the base which looked very simple before. Hopefully this will translate well when the normal map is rendered out and applied to the mesh in Maya.
Some very basic and rough colours added to the mesh (using Nell's concept art as reference) - the paint layers will be extracted and re-painted in Photoshop to add more interest and make it tidier.
Monday, 20 August 2012
Game Level WIP
Started out by discussing and designing with Cullan the overall design and how we wanted to look like,
overall aesthetics and theme of the level. The goal of the first part of the game is to familiarize the player with the controls and platforming system of the game. The player needs to climb up the platforms and make it to the top of the tower. there he can activate a switch so the floating islands will align into a path to the first teleporter.
Second part of the level the player teleports to a circular construct which is an elevator, there until the player makes it to the top must face his first adversary - the mini tumbler.
Once the player makes it to the top it's the second platforming section of the level. The objective is to activate the four crystals so he can face the first Boss-fight.
Making some adjustments to the first part of the level.
Here we decided to add a spawning island (the small one attached to the big main island). We thought that the player should have a different platform. That way the place around the tower seems more special and awe-aspiring.
Different perspective of the first part of the level.
Adding more details to the second part of the level.
More paths are being added to reach the rest of the crystals.
All four parts are now complete, each path has a different way of approaching, taking advantage of the game mechanics.
Cullan had the idea of having a huge spiral crystal that rises up when a crystal is activated, to give the player the indication that he's actually advancing.
After working on this idea, we thought we could have a second one lowering from the tower higher up (where the Boss fight will take place) and the player could walk up the crystal. So now the player has an extra motivation on energizing all the crystals.
We wanted to change the overall aesthetics of the second part. we wanted to make it look like a Sci-fi city. Those path will look like roads that lead to roundabouts where the crystals will be placed on.
Started working on the platforming part of the level, each path will have more than one way of completing it. Some parts will be more forgiving in mistakes than others.
Editing the second path.
I thought that maybe one of the paths could be completely fractured making it more unique and breaking the aesthetic monotony of the other 2 paths around the tower.
Adding some buildings (dummies) which help creating more than one correct ways of travelling across the path! (all the paths feature this. The measure tool is a great ally on this task!)
Today I thought I would start working on the interior of the second tower. In that piece, Caruso (Knightside) will get his first memories back in the form of images as he platforms to the top where he will face his first Boss-fight.
Here is a close up of all four paths. Note each path is designed so there is more than one way of travelling across!
First path
Today I thought I would start working on the interior of the second tower. In that piece, Caruso (Knightside) will get his first memories back in the form of images as he platforms to the top where he will face his first Boss-fight.
Here is a close up of all four paths. Note each path is designed so there is more than one way of travelling across!
First path
Second path
Third path
Fourth path
Once all crystals at the end of those paths are activated the player can advance to the Boss Fight.
That's a crystal with a Node on it. Caruso will find one on each of the paths, the node will need to be destroyed so the crystal can be purified!

Just Uved the buildings! looking good so far
last but not least! the animations of the game Level!
First part of the level can be viewed here
Second part of the level animations can be viewed here
Third path
Fourth path
Once all crystals at the end of those paths are activated the player can advance to the Boss Fight.
That's a crystal with a Node on it. Caruso will find one on each of the paths, the node will need to be destroyed so the crystal can be purified!

Just Uved the buildings! looking good so far
last but not least! the animations of the game Level!
First part of the level can be viewed here
Second part of the level animations can be viewed here
Subscribe to:
Comments (Atom)






















































